工具介绍
本文利用了静态博客网站框架 Hexo 和开源托管平台 GitHub 下的 GitHub Pages 来进行基本的静态博客搭建,并将网站部署在 GitHub Pages 上供免费使用。
Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。

GitHub Pages
GitHub Pages 可以当作自己或者自己项目的网站,所以 GitHub Pages 有两种最基本的用法:
- 作为你自己(或组织)的网站(访问地址示例: http://username.github.io)
- 作为你某一个项目的网站(访问地址示例: username.github.io/pro…)

准备工作
接下来就进入搭建个人博客的具体步骤,首先我们需要做一些准备工作:
关于 GitHub 账号
我们需要一个 GitHub 账号,没有的话请到 官网 直接申请一个。注册很简单,在这里不做多于赘述。
关于 Git 本地安装
我们需要 Git 来管理本地博客的文件,以及使用 npm 工具下载 Hexo 以及其他插件等。
网址: https://git-scm.com/download/win
根据自己的 Windows 系统选择对应的 git 版本下载。得到安装包:Git-2.35.1.2-64-bit.exe
双击安装包开始安装,一路点击 Next 即可,安装完成后在文件夹空白处鼠标右键会有 Git Bash Here 命令,这是 Git 的命令行,说明安装成功了。

在 bash 命令行中输入如下命令,即可配置好 Git 用户名和邮箱地址(建议与Github保持一致)。
1 | git config --global user.name "Your Name" |
关于 Node.JS
由于 Hexo 基于 Node.JS 编写的,所以需要安装 Node.JS 和 npm 工具。
网址: https://nodejs.org/zh-cn/download/
根据自己的 windows 系统选择对应的 git 版本下载。得到安装包: node-v16.14.2-x64.msi

双击安装包开始安装,一路点击 Next 即可(自行修改安装路径),安装完成后, msi 格式的安装包会自动添加环境变量。

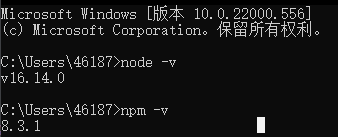
打开 CMD 命令窗口(或者在 Git Bash 下),执行命令 node -v 查看 node 版本。同时也执行 npm -v 查看 npm 版本。

创建 GitHub 网站仓库
我们需要在 GitHub 上创建一个仓库,专门用于存放 Hexo 所生成的静态博客文件,并将其推至个人的 GitHub Pages 网站上。
登录 GitHub 官网后,依次点击 头像、下拉菜单的 your repositories 进入仓库页面。

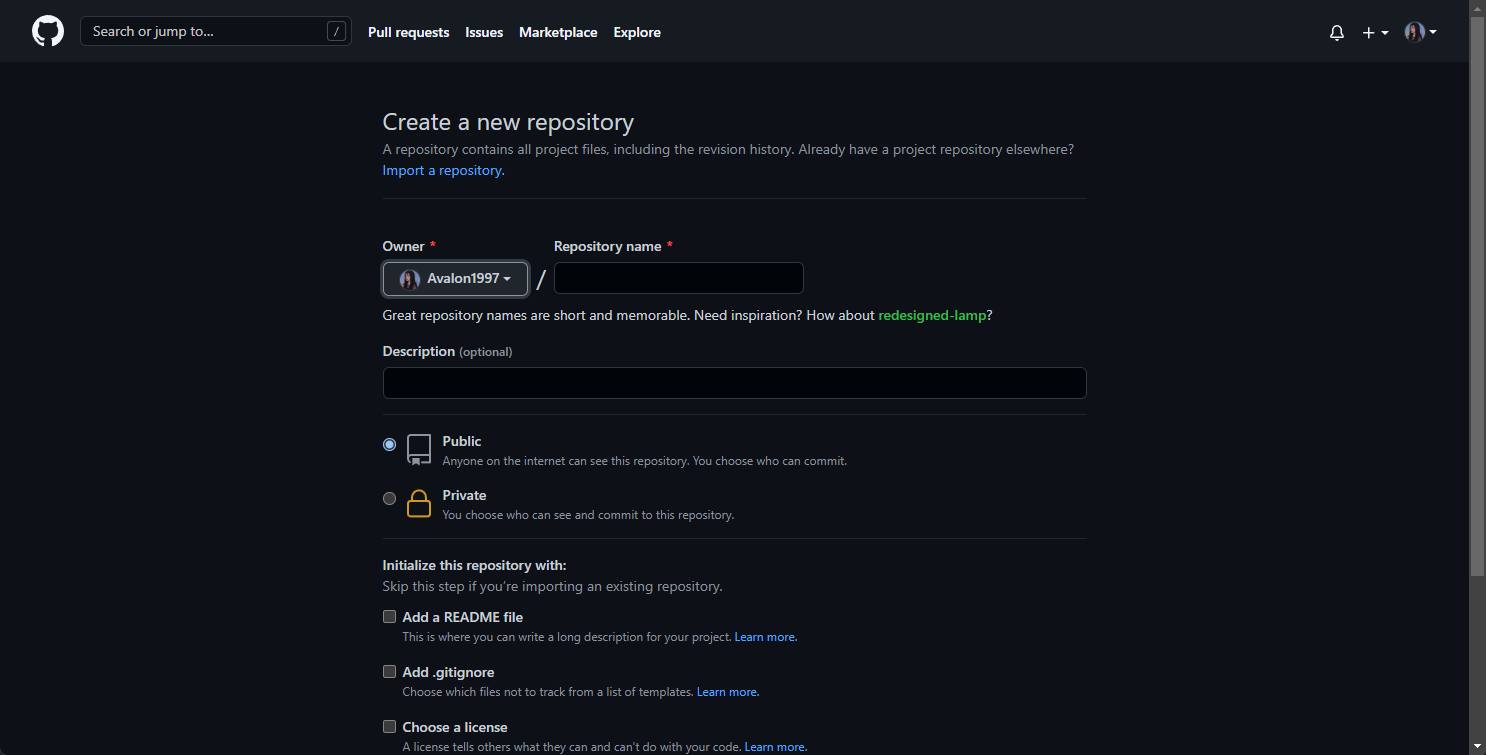
点击 New 新建一个崭新的仓库,进入仓库创建页面。在 Repository name 一栏填写仓库名,必须为 <用户名>.github.io,填写完后直接点击 Create repository 创建仓库。

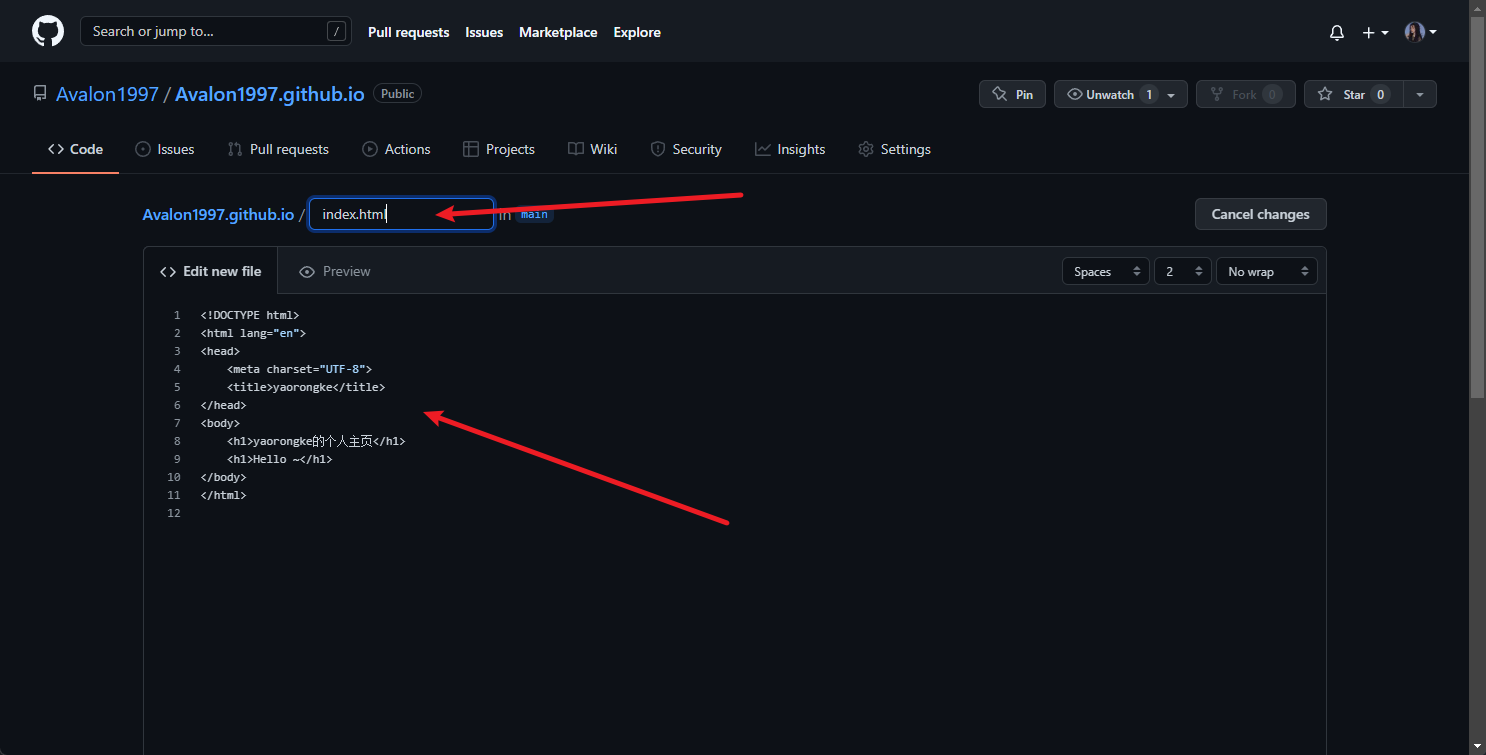
点击 creating a new file 创建一个新文件,作为我们网站的主页。新文件的名字必须为 index.html ,可随便写一点简单内容,示例如下,填写好之后点击 Commit new file 提交。
1 |
|

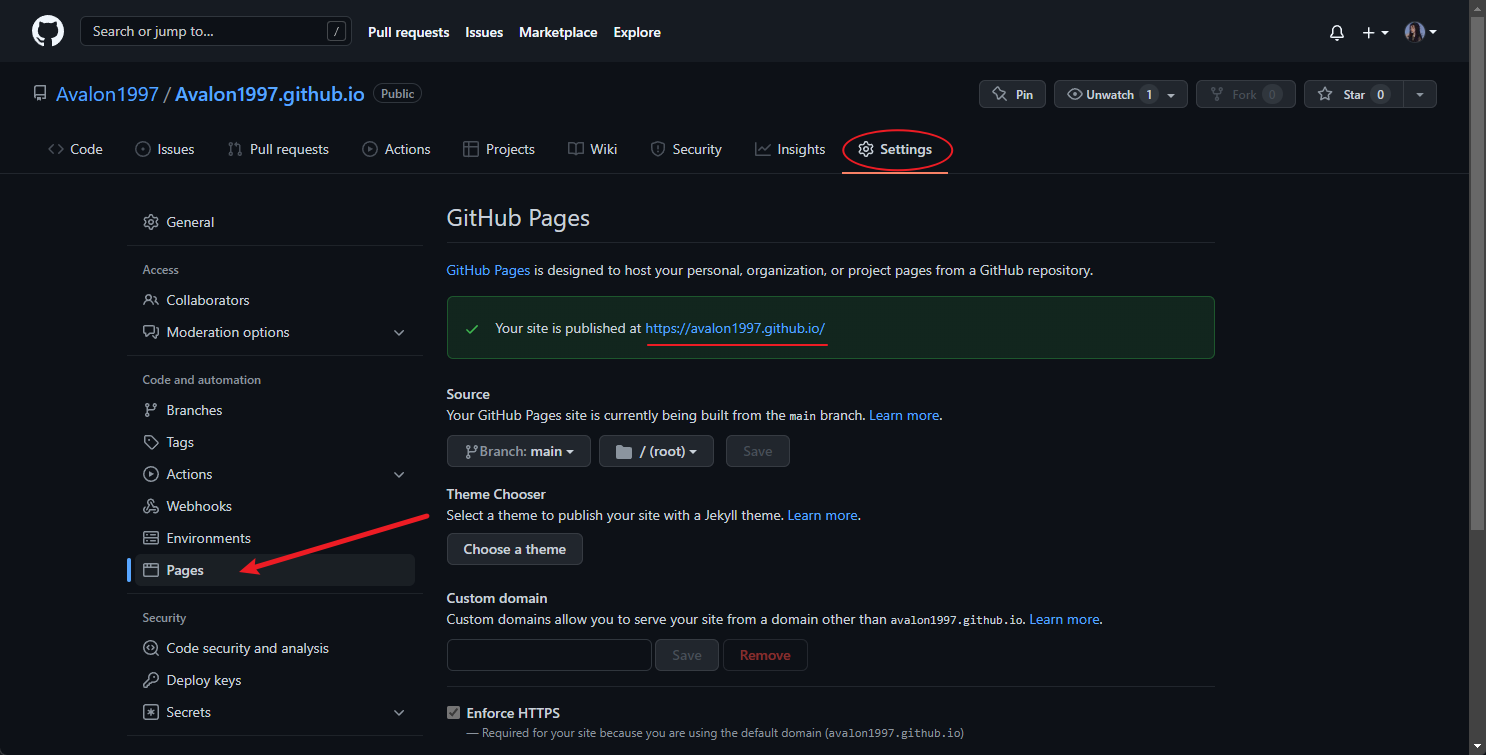
在仓库的 Settings 找到 Pages 选项,查看我们个人网站的主页为:https://youname.github.io/

浏览器中访问页面,打开成功即可。目前的网页及其的简陋,只做展示。
安装 Hexo
我们采用 Hexo 来创建我们的静态博客网站,使用 Hexo 不需要很大的开发,只进行一些必要的配置即可生成一个个性化的博客网站,非常的方便快捷。
使用 npm 安装 Hexo :
1 | npm install -g hexo-cli |
安装好后,查看当前版本:
1 | hexo -v |
创建一个项目(例如:MyBlog)并初始化:
1 | hexo init MyBlog |
本地启动项目测试:
1 | hexo g |
浏览器访问网址: http://localhost:4000 ,可查看初始页面风格,在此不配图展示。
更换主题
Hexo 默认的主题不太好看,喜欢默认主题的请略过此章,需要更换主题的请继续往下看。
官方提供了数百种主题供用户选择,可以根据个人喜好更换,官网主题请点击 这里 查看。本章在这里只介绍个人使用主题 Fluid ,后续章节也是在 Fluid 主题基础上进行讲解。
下载 最新 release 版本 的 rar 压缩包解压到 themes 目录,并将解压出的文件夹重命名为 fluid。
修改 MyBlog 博客目录下的 _config.yml 文件:
1 | language: zh-CN |
首次使用主题的关于页需要手动创建:
1 | hexo new page about |
创建成功后,编辑博客目录下的 /source/about/index.md ,添加 layout 属性。
修改后的示例文件如下:
1 |
|
本地启动,测试主题切换后效果:
1 | hexo g -d |

创建文章
如下修改 Hexo 博客目录中的 _config.yml ,打开这个配置是为了在生成文章的同时生成一个同名的资源文件夹用于存放图片文件。
1 | post_asset_folder: true |
执行如下命令创建一篇新文章,名为《测试文章》:
1 | hexo new post 测试文章 |
执行完后会在 sourec_post 目录下生成一个md文件和一个同名的资源文件夹,在文件夹中随便放一张图片,然后在 测试文章.md 中添加内容。图片的引入方法可参考 官方文档。
1 | --- |
修改好后本地启动网站
1 | hexo g -d |
访问本地网页即可看到测试文章已经添加。

个性化页面配置
页面的标题等位置显示默认的文字,可以修改一些个性化的信息。这里的示例仅供参考,其他个性化修改请自行研究 官方文档
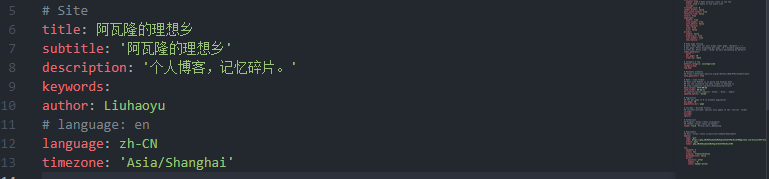
修改根目录下 _config.yml 中的 title 等字段如下:

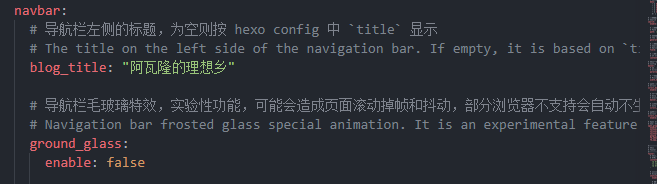
主题目录 themes\fluid 下 _config.yml 中的 blog_title 字段:

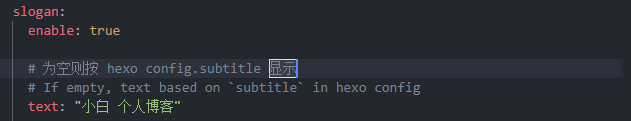
主题目录 themes\fluid 下 _config.yml 中的 text 字段:

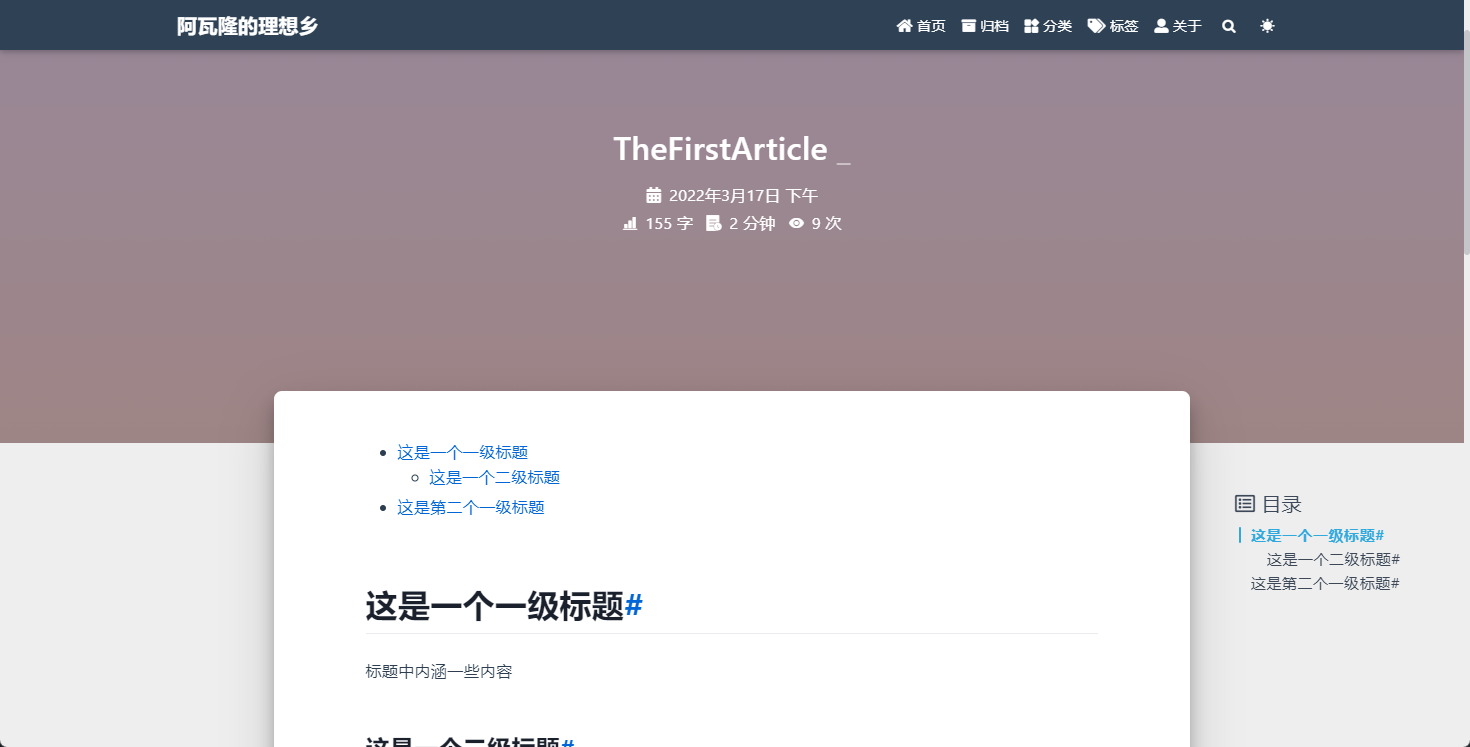
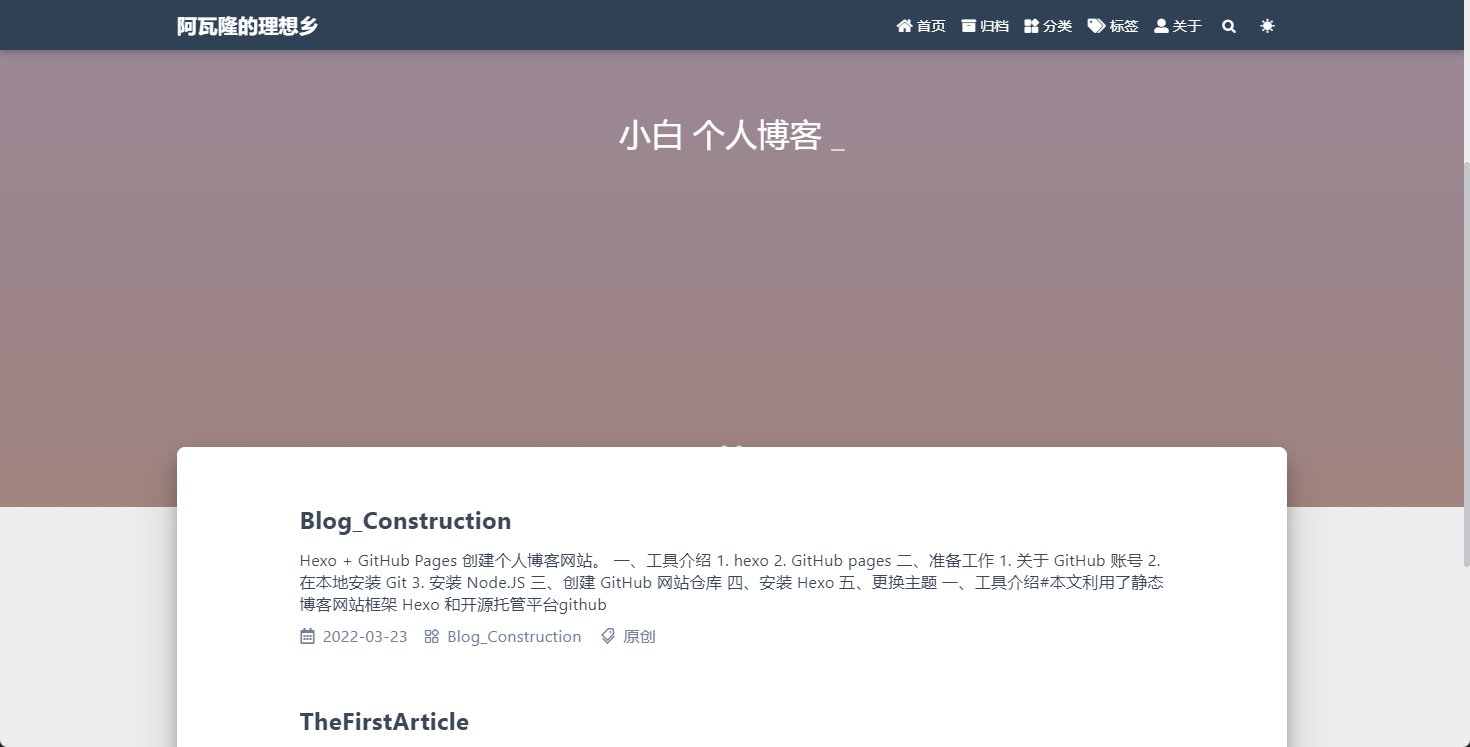
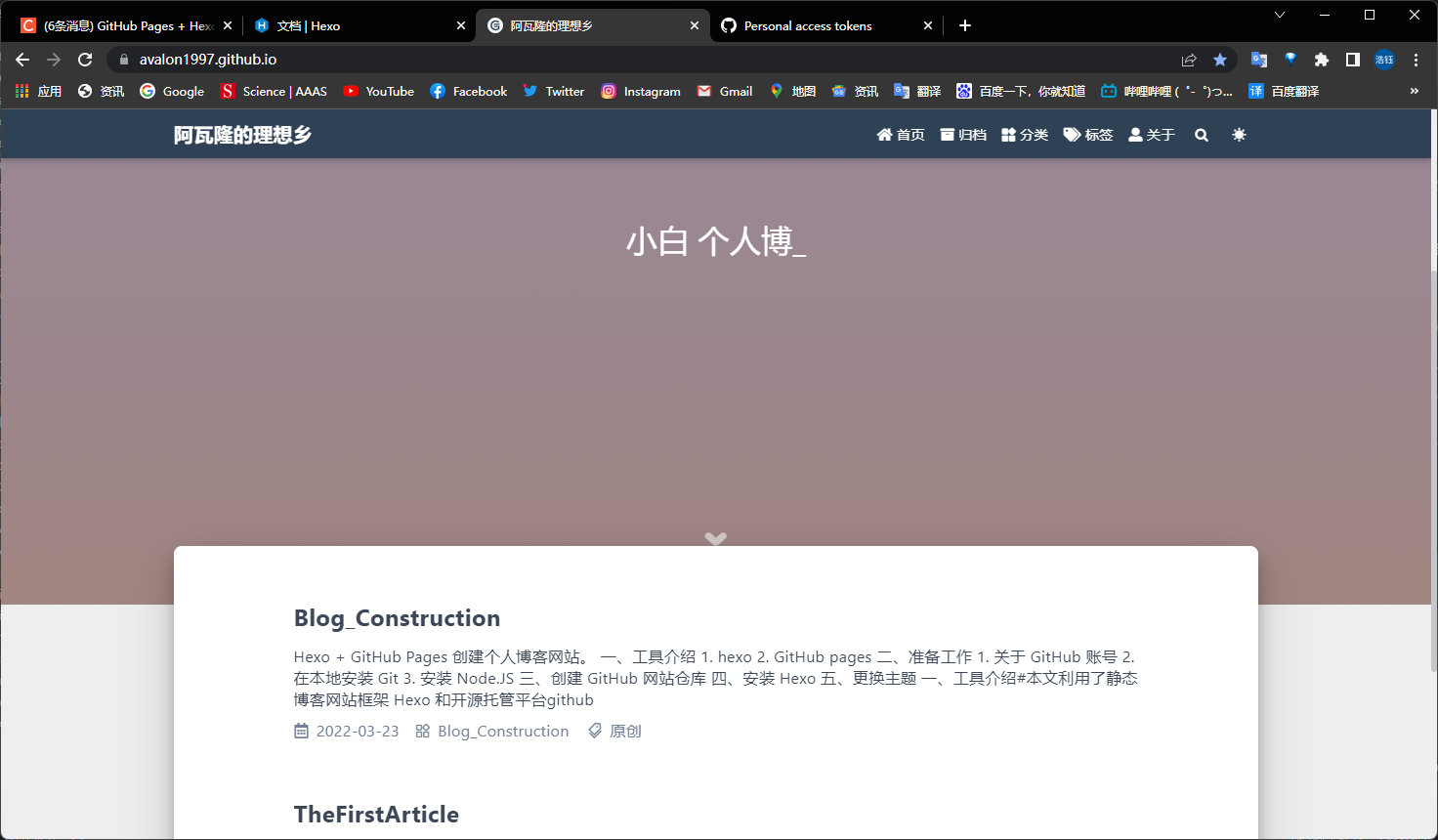
其他修改不再赘述,修改好后界面如下:

发布到 GitHub Pages
安装 hexo-deployer-git 来进行发布。
1 | npm install hexo-deployer-git --save |
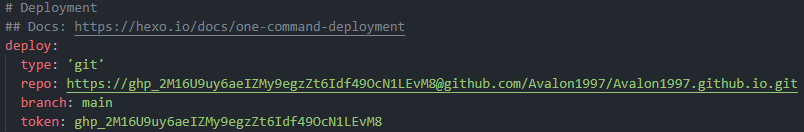
修改根目录下的 _config.yml ,配置 GitHub 相关信息如下:

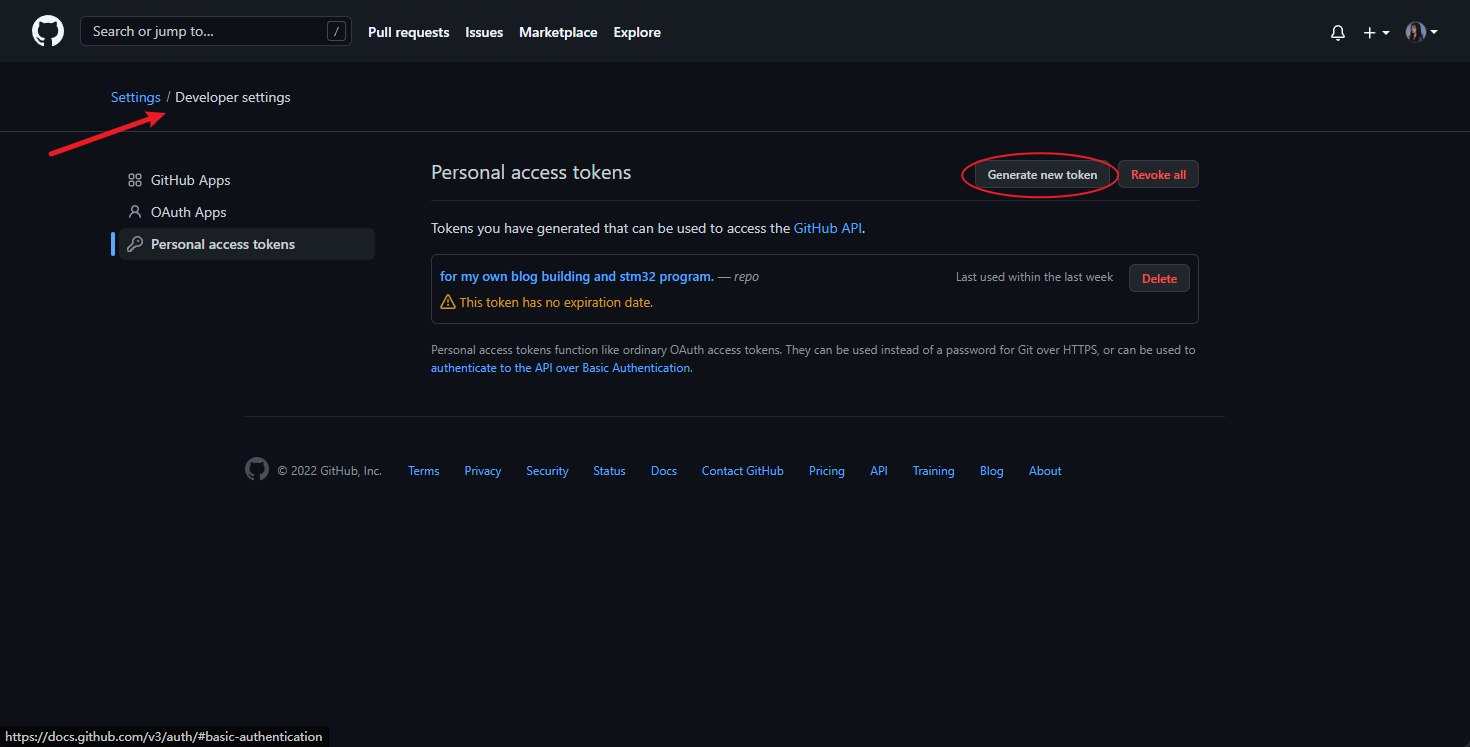
其中 token 为 GitHub 的 Personal access tokens,获取方式如下图:

配置好后,执行如下命令自动部署至 GitHub:
1 | hexo g -d |
过几分钟以后,刷新自己的 GitHub Pages 页面即可如下图所示:

学路漫漫其修远兮,吾将上下而求索